Xây dựng giao diện người dùng và quản trị với ReactJS
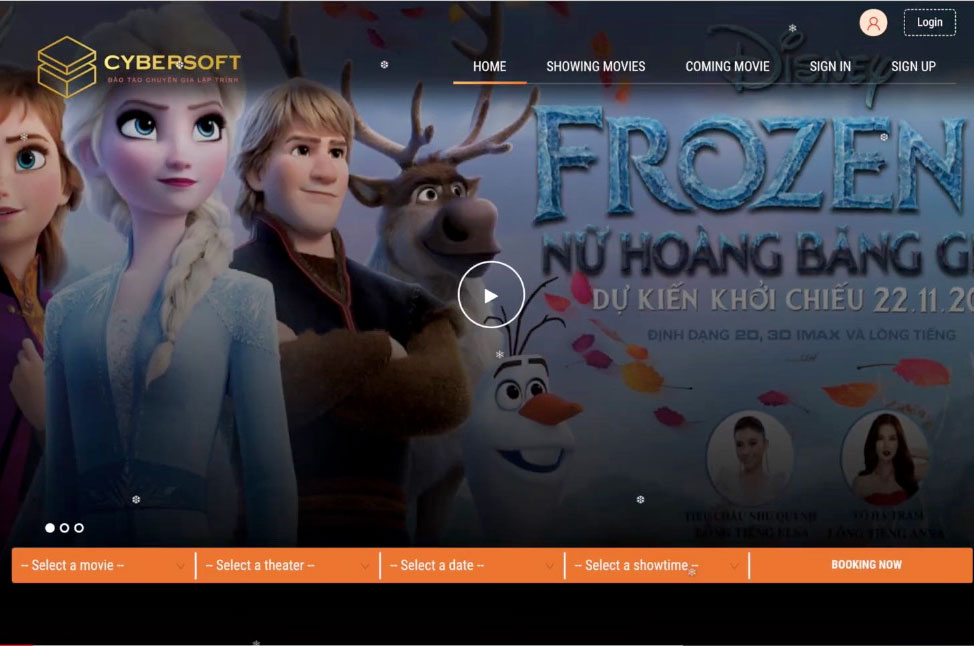
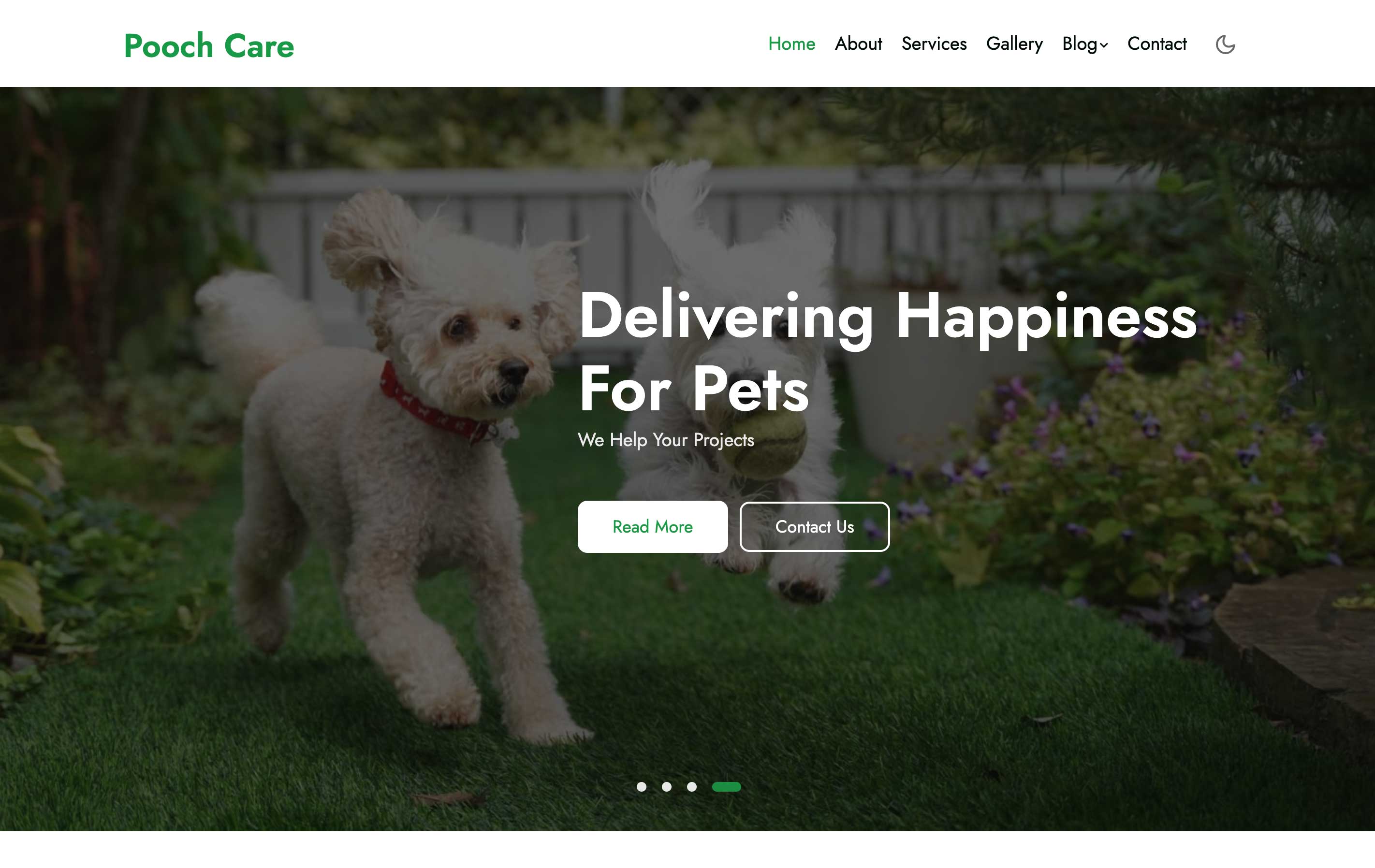
Giao diện cho trang Home
Giao diện cho trang Đăng kí/Đăng nhập
Giao diện Danh sách phòng, Chi tiết phòng, Bình
luận
Giao diện Đặt phòng
Giao diện cho trang Thông tin cá nhân, Lịch sử
đặt phòng
Xây dựng giao diện Admin Dashboard để quản lí hệ
thống
Giao diện quản lí Địa điểm, phòng, đặt phòng
Giao diện quản lí User
Host web trên Heroku, Vercel, …
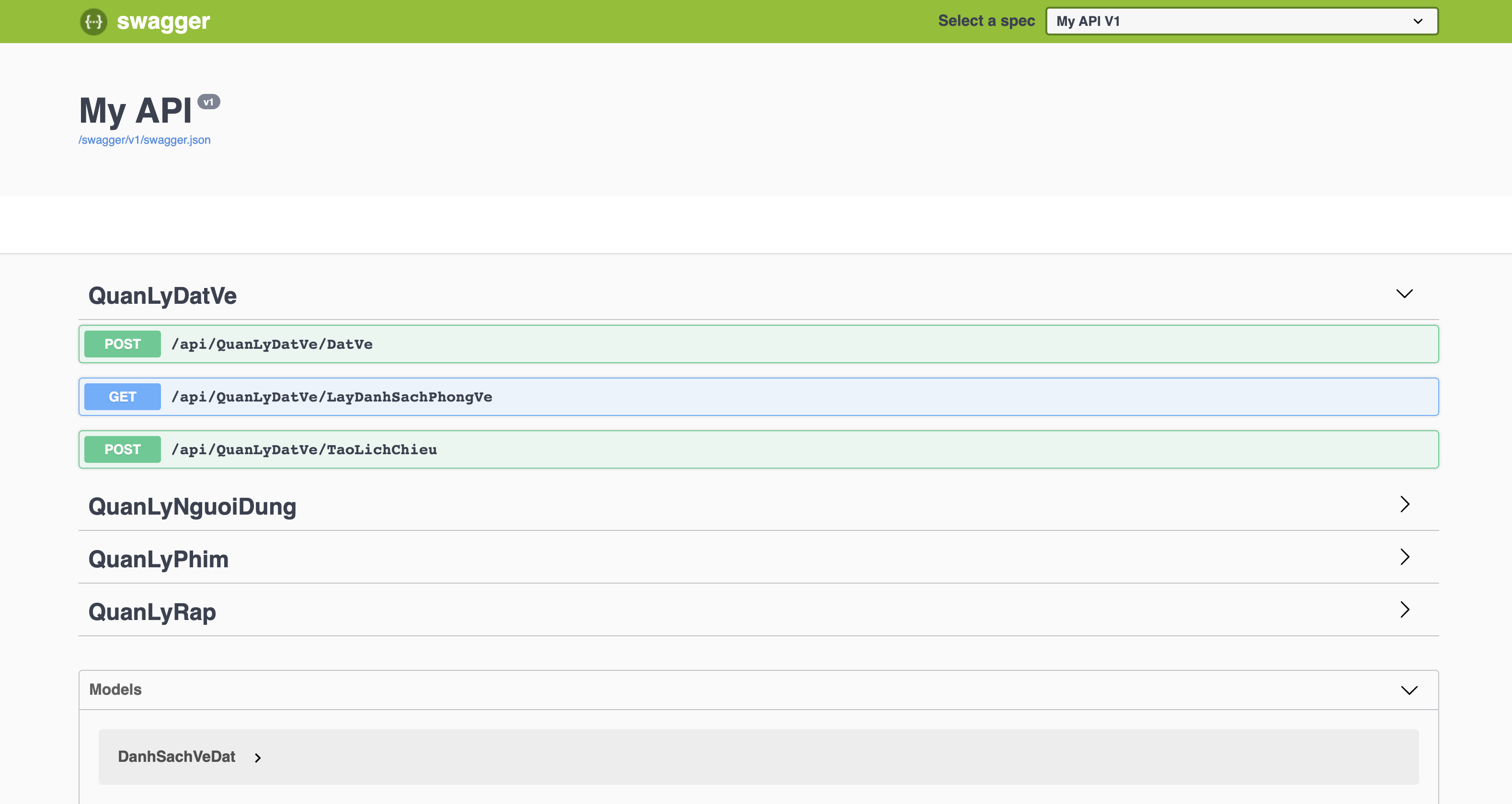
Thao tác với API để truyền và nhận dữ liệu từ Backend
Thực hiện chức năng cho lấy và tìm kiếm phòng
Đăng nhập/Đăng kí cho người dùng, và phân loại
người dùng
Xác thực form đăng kí/đăng nhập trước khi thao
tác với API
Thực hiện chức năng Sửa thông tin cá nhân, xem
lịch sử đặt phòng
Thực hiện chức năng Đặt phòng
Thực hiện các chức năng trong CRUD cho quản lý
phòng, địa điểm
Thực hiện các chức năng trong CRUD cho quản lý
người dùng
Thực hiện các chức năng trong CRUD cho quản lý
đặt phòng
Đạt được các kỹ năng mềm quan trọng
Kỹ năng làm việc nhóm
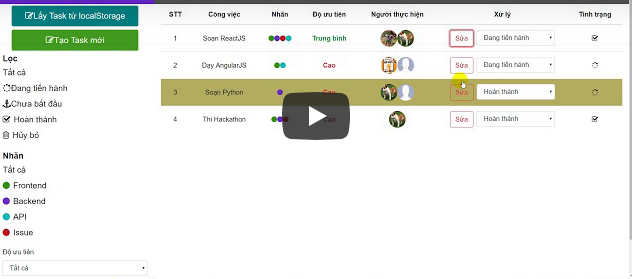
Quản lý task và thời gian
Quản lý source code bằng github
Trình bày đồ án
Kỹ năng viết CV và phỏng vấn