Xây Dựng Ứng Dụng Real-time Với WebSocket và Node.js
Trong thế giới công nghệ hiện đại, các ứng dụng real-time với WebSocket đang trở thành xu hướng không thể thiếu – từ chat trực tuyến, thông báo tức thời, đến bảng điều khiển dữ liệu trực tiếp. Kết hợp với lập trình Node.js, bạn có thể xây dựng những ứng dụng mạnh mẽ, nhanh chóng và hiệu quả chỉ với một ngôn ngữ: JavaScript. Bài viết này sẽ hướng dẫn bạn từng bước để tạo một ứng dụng chat real-time đơn giản, từ cài đặt đến triển khai, cùng những lợi ích tuyệt vời mà WebSocket mang lại!
WebSocket Là Gì Và Tại Sao Nên Dùng?
Khái Niệm WebSocket
WebSocket là một giao thức giao tiếp hai chiều (bidirectional) qua một kết nối TCP duy nhất, cho phép server và client trao đổi dữ liệu liên tục mà không cần gửi yêu cầu lặp lại như HTTP. Không giống HTTP polling hay long polling, WebSocket giữ kết nối mở, giảm độ trễ và tài nguyên mạng.
Đừng bỏ lỡ: BOOTCAMP – LẬP TRÌNH FULL-STACK JAVASCRIPT TỪ ZERO ĐẾN CÓ VIỆC
Lợi Ích Khi Dùng WebSocket
- Real-time: Dữ liệu truyền ngay lập tức – lý tưởng cho chat, game online, hoặc cập nhật dữ liệu trực tiếp.
- Hiệu suất cao: Giảm tải server so với polling liên tục.
- Dễ tích hợp với Node.js: JavaScript phía server (Node.js) và client hoạt động liền mạch.
Theo Statista (2024), hơn 40% ứng dụng web hiện đại sử dụng công nghệ real-time – đủ để thấy WebSocket quan trọng thế nào!
Tại Sao Chọn Node.js Để Lập Trình WebSocket?
Node.js, với kiến trúc non-blocking I/O và sự hỗ trợ mạnh mẽ từ cộng đồng, là nền tảng hoàn hảo để xây dựng ứng dụng real-time với WebSocket:
- Hiệu suất: Xử lý hàng nghìn kết nối đồng thời mà không chậm.
- Thư viện phong phú: Các gói như ws hoặc Socket.IO giúp lập trình dễ dàng.
- JavaScript thống nhất: Dùng một ngôn ngữ cho cả server và client, giảm thời gian học hỏi.
Hướng Dẫn Từng Bước: Xây Dựng Ứng Dụng Chat Real-time
Dưới đây là hướng dẫn chi tiết để tạo một ứng dụng chat cơ bản với WebSocket và Node.js. Bạn sẽ cần: Node.js (tải từ nodejs.org), VS Code, và một chút kiên nhẫn!
Bước 1: Cài Đặt Môi Trường
- Cài Node.js: Chạy node -v để kiểm tra phiên bản.
- Khởi tạo dự án: Mở terminal, gõ npm init -y để tạo file package.json.
- Cài thư viện WebSocket: Chạy npm install ws – đây là thư viện nhẹ và mạnh mẽ để dùng WebSocket.
Bước 2: Tạo Server WebSocket
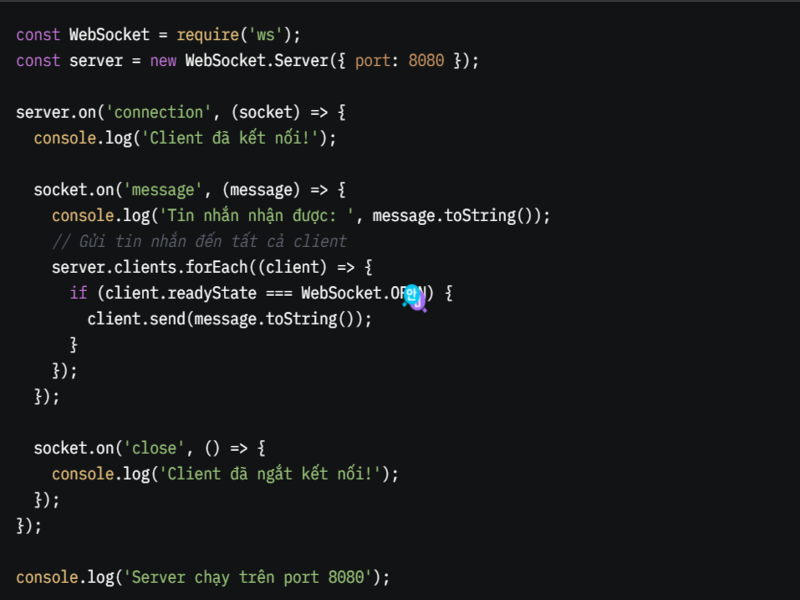
Tạo file server.js và thêm code sau:

Giải thích:
- WebSocket.Server tạo server trên port 8080.
- connection: Xử lý khi client kết nối.
- message: Nhận tin nhắn từ client và gửi lại cho tất cả client khác.
Chạy server bằng node server.js.
Bước 3: Tạo Client Chat Với HTML/JavaScript
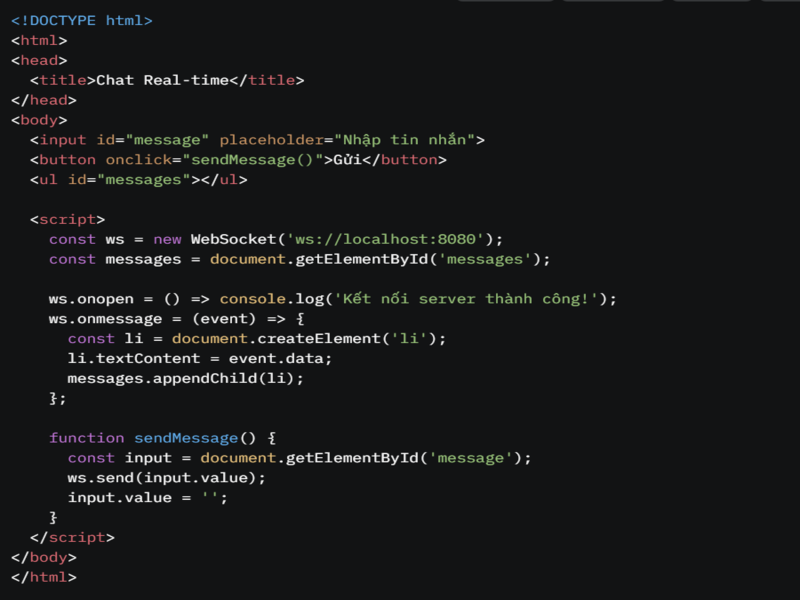
Tạo file index.html:

Giải thích:
- new WebSocket: Kết nối đến server.
- onmessage: Hiển thị tin nhắn nhận được trong danh sách.
- sendMessage: Gửi tin nhắn từ input.
Mở file index.html trên trình duyệt (dùng Live Server trong VS Code để dễ hơn).
Bước 4: Chạy Và Kiểm Tra
- Mở terminal, chạy node server.js.
- Mở 2-3 tab trình duyệt với index.html, gõ tin nhắn – bạn sẽ thấy tin nhắn xuất hiện trên tất cả tab ngay lập tức!
Ứng Dụng Thực Tế Của WebSocket Và Node.js
- Chat trực tuyến: Như ứng dụng mẫu trên – WhatsApp, Slack đều dùng công nghệ tương tự.
- Thông báo real-time: Cập nhật đơn hàng, tin tức tức thì.
- Game multiplayer: Đồng bộ hành động người chơi không delay.
- Dashboard dữ liệu: Hiển thị biểu đồ thay đổi theo thời gian thực (như sàn chứng khoán).
Đăng ký ngay Khóa học KỸ SƯ LẬP TRÌNH FULLSTACK CAO CẤP – TỪ ZERO ĐẾN ĐƯỢC TRẢ TIỀN
Mẹo Nâng Cao Khi Lập Trình WebSocket Với Node.js
- Dùng Socket.IO: Nếu cần tính năng như room, reconnection, thử npm install socket.io.
- Xử lý lỗi: Thêm try-catch trong server.js để tránh crash khi client ngắt đột ngột.
- Tối ưu kết nối: Giới hạn số client tối đa bằng server.maxConnections.
- Bảo mật: Dùng wss:// (WebSocket Secure) với HTTPS khi triển khai thực tế.
Tài Nguyên Học Thêm
- WebSocket Docs: MDN WebSocket.
- Node.js Guides: nodejs.org.
- Tutorial: Tìm “Node.js WebSocket” trên YouTube – kênh như Traversy Media rất chi tiết.
Lời Kết
Ứng dụng real-time với WebSocket không còn là điều xa vời khi bạn kết hợp với lập trình Node.js. Từ một server đơn giản đến hệ thống chat hoạt động mượt mà, bạn chỉ cần vài giờ để bắt đầu. Hãy thử ngay dự án chat trên – mở rộng nó với tính năng như tên người dùng, phòng chat riêng – và bạn sẽ thấy sức mạnh của WebSocket.
Liên hệ ngay CyberSoft để được tư vấn và hỗ trợ lộ trình trở thành lập trình viên chuyên nghiệp nhé. Đừng quên theo dõi CyberSoft để nhận được những bài viết bổ ích khác trong tương lai. Chúc các bạn thành công trên con đường trở thành lập trình viên của mình.