Authentication Và Authorization Trong Fullstack JavaScript
Hôm nay, chúng ta sẽ cùng tìm hiểu một trong những yếu tố then chốt để đảm bảo tính an toàn và bảo mật cho bất kỳ ứng dụng nào: Authentication (xác thực) và Authorization (phân quyền). Đây không chỉ là lớp bảo vệ dữ liệu người dùng, mà còn là rào chắn vững chắc giúp ngăn chặn các truy cập trái phép, đảm bảo rằng chỉ những cá nhân có thẩm quyền mới được phép tiếp cận các phần quan trọng và nhạy cảm của hệ thống.
Cơ chế xác thực giúp hệ thống nhận diện chính xác danh tính người dùng, trong khi phân quyền quyết định mức độ truy cập mà họ được phép. Khi áp dụng hiệu quả hai yếu tố này, bạn không chỉ tăng cường bảo mật mà còn tối ưu hóa sự minh bạch và kiểm soát trong vận hành. Đây chính là chìa khóa để xây dựng một môi trường an toàn, nơi người dùng có thể tin tưởng và hệ thống có thể đáp ứng được những thách thức bảo mật phức tạp trong thời đại công nghệ phát triển như hiện nay.
1. Authentication vs Authorization – Phân Biệt Rõ Ràng
Authentication (xác thực) và Authorization (phân quyền) . Đây là hai khái niệm có vai trò riêng biệt nhưng bổ sung hỗ trợ lẫn nhau, đảm bảo rằng chỉ những người dùng được phép mới có thể truy cập và thực hiện các hoạt động phù hợp trên hệ thống. Để xây dựng hệ thống bảo mật, bạn cần hiểu rõ sự khác biệt giữa hai khái niệm này:
Authentication (Xác thực): Đây là bước đầu tiên và cơ bản nhất trong quy trình bảo mật, nơi hệ thống kiểm tra và xác minh danh tính của người dùng. Quá trình này đảm bảo rằng người dùng là ai như họ tuyên bố, dựa trên các thông tin xác thực như username và password. Nếu thông tin cung cấp chính xác, người dùng sẽ được xác nhận và cho phép truy cập hệ thống. Ví dụ: Khi bạn truy cập một ứng dụng, hệ thống yêu cầu bạn đăng nhập bằng email và mật khẩu. Chỉ khi thông tin này trùng khớp với dữ liệu đã được lưu trữ, bạn mới được công nhận là “đã xác thực.”
Authorization (Phân quyền): Sau khi danh tính đã được xác thực, bước tiếp theo là xác định quyền của người dùng trong hệ thống. Authorization giới hạn phạm vi truy cập của người dùng, chỉ cho phép họ tương tác với những dữ liệu, chức năng, hoặc tài nguyên mà họ được cấp quyền. Ví dụ: Trong cùng một hệ thống, tài khoản “Admin” có quyền thêm, sửa, hoặc xóa dữ liệu, trong khi tài khoản “User” thông thường chỉ được phép xem thông tin mà không thể chỉnh sửa. Điều này đảm bảo rằng mỗi người dùng chỉ thực hiện được những hành động phù hợp với vai trò của họ.
2. Tích Hợp Authentication Với JWT
JWT (JSON Web Token) là một trong những giải pháp phổ biến và hiệu quả nhất để thực hiện xác thực trong các ứng dụng Fullstack JavaScript. JWT cung cấp một cách thức an toàn và gọn nhẹ để truyền tải thông tin giữa các thành phần của hệ thống, giúp bạn quản lý việc xác thực người dùng một cách dễ dàng và bảo mật.
JWT (JSON Web Token) là một định dạng mã hóa dựa trên JSON, được sử dụng phổ biến trong việc xác thực và truyền tải thông tin giữa các ứng dụng một cách an toàn. JWT bao gồm ba thành phần chính: Header – phần tiêu đề chứa thông tin về loại mã hóa và thuật toán được sử dụng, thường là HMAC SHA256; Payload – phần nội dung lưu trữ dữ liệu cần truyền tải như ID người dùng, vai trò, hoặc các thông tin đăng nhập. Mặc dù dữ liệu trong Payload không được mã hóa, nhưng vẫn được xác thực để đảm bảo tính chính xác; và Signature – phần chữ ký được tạo ra bằng cách sử dụng thuật toán cùng với khóa bí mật để bảo vệ toàn vẹn của token, ngăn chặn việc giả mạo hoặc chỉnh sửa. Nhờ sự kết hợp giữa hiệu quả, tính đơn giản và bảo mật, JWT đã trở thành một giải pháp hàng đầu trong việc trao đổi dữ liệu tin cậy giữa các hệ thống.
Cấu trúc của JWT thường có dạng: header.payload.signature
2.1 Lợi Ích Của JWT
- Không Trạng Thái (Stateless): JWT giúp lưu trữ toàn bộ thông tin xác thực trực tiếp trong token. Điều này đồng nghĩa với việc server không cần phải duy trì trạng thái phiên (session) cho từng người dùng, giảm tải cho hệ thống và cho phép ứng dụng hoạt động linh hoạt hơn. Đặc biệt, việc không trạng thái này rất phù hợp với các hệ thống phân tán hoặc microservices, nơi mỗi thành phần đều độc lập và không chia sẻ dữ liệu phiên.
- Bảo Mật Cao: Phần chữ ký của JWT được mã hóa bằng thuật toán mạnh mẽ cùng với khóa bí mật. Điều này không chỉ đảm bảo dữ liệu trong token không bị chỉnh sửa mà còn ngăn chặn các hành vi giả mạo hoặc can thiệp trái phép. Đây là yếu tố quan trọng giúp JWT trở thành một lựa chọn tin cậy trong việc xác thực và phân quyền người dùng.
- Tương Thích Cao Với Nhiều Công Nghệ: JWT dễ dàng tích hợp vào các framework phổ biến trên cả frontend lẫn backend. Từ các thư viện như React, Angular, Vue trong giao diện người dùng đến các môi trường xử lý server như Node.js, JWT hỗ trợ nhà phát triển triển khai xác thực một cách nhanh chóng và thuận tiện. Điều này giúp tiết kiệm thời gian và công sức khi xây dựng các ứng dụng hiện đại.
Với những lợi ích vượt trội, JWT là công cụ không thể thiếu để phát triển các hệ thống bảo mật và hiệu quả trong thời đại công nghệ hiện nay.
2.2 Cách Tích Hợp JWT Trong Ứng Dụng
Bước 1: Cài Đặt Các Thư Viện JWT
Cài đặt các thư viện cần thiết trên server Node.js:
npm install jsonwebtoken bcryptjs
- jsonwebtoken: Thư viện tạo và xác thực JWT.
- bcryptjs: Dùng để mã hóa mật khẩu người dùng.
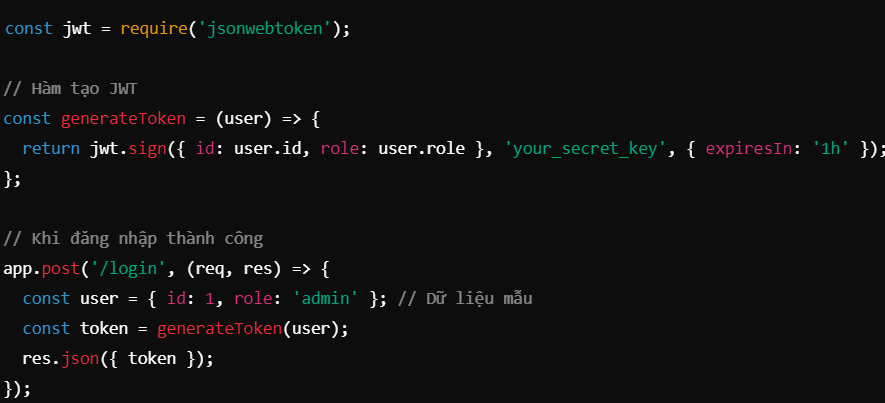
Bước 2: Tạo JWT Khi Đăng Nhập
Khi người dùng cung cấp thông tin đăng nhập hợp lệ (username và password), backend sẽ:
- Xác thực thông tin đăng nhập.
- Tạo một JWT chứa dữ liệu cần thiết, như user ID hoặc vai trò.
Ví dụ:

Bước 3: Bảo Vệ Các Endpoint Bằng Middleware
Dùng middleware để kiểm tra và xác thực token trong mỗi yêu cầu:
Bước 4: Xử Lý Token Hết Hạn
Trong các hệ thống sử dụng JWT, mỗi token được tạo ra thường có thời gian sống giới hạn (expiration time) để tăng cường tính bảo mật. Điều này đảm bảo rằng nếu token bị lộ, kẻ tấn công sẽ chỉ có thể sử dụng nó trong khoảng thời gian nhất định. Tuy nhiên, việc token hết hạn cũng đồng nghĩa với việc người dùng không thể tiếp tục sử dụng các chức năng của ứng dụng mà không xác thực lại.
Cách xử lý khi token hết hạn:
- Đăng nhập lại: Đây là cách tiếp cận đơn giản và trực tiếp nhất. Khi token hết hạn, hệ thống sẽ yêu cầu người dùng cung cấp thông tin đăng nhập (username và password) để tạo token mới. Mặc dù phương pháp này bảo mật cao, nhưng nó có thể gây bất tiện cho người dùng, đặc biệt trong các ứng dụng yêu cầu tính liên tục.
- Sử dụng Refresh Token: Refresh Token là một token thứ hai, được tạo cùng với Access Token (JWT chính) nhưng có thời gian sống dài hơn. Khi Access Token hết hạn, ứng dụng có thể gửi Refresh Token lên server để yêu cầu cấp mới một Access Token mà không cần yêu cầu người dùng đăng nhập lại.
3. Authorization – Phân Quyền Người Dùng
Sau khi quá trình Authentication (xác thực) xác nhận danh tính người dùng, bước tiếp theo không kém phần quan trọng là Authorization (phân quyền). Đây là bước giúp hệ thống kiểm tra và quyết định người dùng có quyền thực hiện hành động hoặc truy cập vào các tài nguyên cụ thể hay không.
3.1 Tại Sao Authorization Quan Trọng?
Authorization đóng vai trò then chốt trong việc đảm bảo an toàn và hiệu quả cho hệ thống. Trước tiên, nó giúp bảo vệ dữ liệu nhạy cảm bằng cách giới hạn quyền truy cập chỉ cho những người dùng phù hợp, tránh lộ lọt thông tin quan trọng hoặc nhạy cảm. Bên cạnh đó, việc phân quyền hợp lý cũng tăng cường bảo mật hệ thống, giảm thiểu rủi ro từ việc sử dụng sai quyền hạn hoặc truy cập trái phép. Cuối cùng, Authorization góp phần tối ưu trải nghiệm người dùng khi chỉ hiển thị và cho phép thao tác với các chức năng, dữ liệu liên quan đến họ, loại bỏ những thông tin thừa thãi giúp giao diện trở nên gọn gàng và dễ sử dụng hơn.
Code Mẫu: Middleware Authorization
3.2 Phân Quyền Linh Hoạt Với Claim-Based Access Control
Ngoài vai trò hệ thống còn kiểm tra các claims (yêu cầu) cụ thể, như quyền hành động trên một chức năng.
Ví dụ: Một ứng dụng thương mại điện tử có thể xác định quyền “đặt hàng” chỉ áp dụng với người dùng đã xác minh tài khoản và địa chỉ giao hàng.
3.3 Các Công Cụ Hỗ Trợ Authorization
- Passport.js: Dễ dàng tích hợp với Express.js để quản lý phân quyền.
- OAuth: Dùng để phân quyền dựa trên tài khoản mạng xã hội hoặc ứng dụng bên thứ ba.
- Firebase Rules: Hỗ trợ phân quyền chi tiết dựa trên cơ sở dữ liệu trong các ứng dụng Firebase.
4. Triển Khai Role-Based Access Control (RBAC)
Quản lý quyền truy cập là một phần không thể thiếu trong việc bảo vệ hệ thống và dữ liệu. Một phương pháp phổ biến và hiệu quả để thực hiện điều này là Role-Based Access Control (RBAC) hay còn gọi là quản lý quyền dựa trên vai trò. RBAC cho phép bạn kiểm soát ai được làm gì trong hệ thống dựa trên vai trò cụ thể của từng người dùng, chẳng hạn như admin, user, hay editor. RBAC hoạt động dựa trên nguyên tắc gắn mỗi người dùng với một hoặc nhiều vai trò. Mỗi vai trò sẽ được định nghĩa với một tập hợp quyền hạn cụ thể. Ví dụ, vai trò admin có thể bao gồm quyền tạo, sửa, và xóa tài nguyên, trong khi user chỉ có quyền đọc dữ liệu. Phương pháp này không chỉ giúp đơn giản hóa việc quản lý quyền truy cập mà còn đảm bảo rằng mỗi người dùng chỉ có thể truy cập vào các tính năng hoặc dữ liệu liên quan đến vai trò của họ, góp phần tăng cường bảo mật cho hệ thống.
Để triển khai RBAC trong Fullstack JavaScript, bạn có thể bắt đầu bằng cách định nghĩa các vai trò và quyền của chúng trong backend. Với Node.js, một giải pháp phổ biến là lưu trữ vai trò và quyền trong cơ sở dữ liệu. Khi người dùng đăng nhập, hệ thống sẽ xác thực danh tính và kiểm tra vai trò của họ để xác định quyền truy cập. Các middleware trong Express.js có thể được sử dụng để chặn các yêu cầu không hợp lệ ngay từ đầu. Ví dụ, khi một người dùng với vai trò editor gửi yêu cầu cập nhật bài viết, hệ thống sẽ kiểm tra vai trò và đảm bảo họ có quyền thực hiện thao tác này trước khi xử lý yêu cầu. Cách tiếp cận này giúp hạn chế quyền truy cập trái phép và giảm thiểu rủi ro bảo mật, đồng thời duy trì tính linh hoạt khi bạn muốn thêm hoặc sửa đổi các vai trò.
Việc áp dụng RBAC không chỉ là một biện pháp bảo mật hiệu quả mà còn góp phần tổ chức và vận hành hệ thống một cách khoa học. Với một hệ thống RBAC được thiết kế tốt, bạn có thể dễ dàng mở rộng ứng dụng mà không phải lo lắng về việc quản lý quyền truy cập của người dùng. Đây chính là một trong những chìa khóa giúp hệ thống vận hành ổn định và an toàn trong thời đại kỹ thuật số ngày nay.
Code Mẫu: RBAC
5. Best Practices Khi Thực Hiện Authentication Và Authorization
Xây dựng một hệ thống bảo mật mạnh mẽ đòi hỏi sự cẩn trọng trong việc triển khai Authentication (xác thực) và Authorization (phân quyền). Dưới đây là những nguyên tắc quan trọng bạn cần tuân thủ để đảm bảo tính an toàn và hiệu quả.
Lưu Trữ Token An Toàn
Token là một phần quan trọng trong hệ thống xác thực hiện đại, đặc biệt khi sử dụng JWT (JSON Web Token). Để giảm nguy cơ bị tấn công XSS (Cross-Site Scripting), bạn nên lưu token trong httpOnly cookie. Loại cookie này chỉ có thể được truy cập từ server-side, ngăn chặn các script độc hại truy xuất thông tin token từ phía client. Đây là một biện pháp hữu hiệu giúp bảo vệ thông tin đăng nhập và quyền truy cập của người dùng.
Hạn Chế Thời Gian Sống Của Token
Để giảm thiểu nguy cơ lạm dụng token bị đánh cắp, hãy thiết lập thời gian hết hạn ngắn cho JWT, ví dụ như 1 giờ. Khi token hết hạn, bạn có thể sử dụng refresh token để cấp lại token mới mà không cần buộc người dùng đăng nhập lại. Refresh token nên được bảo vệ cẩn thận và chỉ sử dụng khi thật sự cần thiết để duy trì cân bằng giữa bảo mật và trải nghiệm người dùng.
Mã Hóa Mật Khẩu Người Dùng
Lưu trữ mật khẩu dưới dạng plaintext là một lỗi bảo mật nghiêm trọng. Trước khi lưu vào cơ sở dữ liệu, bạn cần mã hóa mật khẩu bằng các thư viện mạnh như bcrypt. Điều này đảm bảo rằng ngay cả khi cơ sở dữ liệu bị xâm nhập, kẻ tấn công cũng khó giải mã mật khẩu thực của người dùng. Ngoài ra, hãy sử dụng các cơ chế “salting” để tăng cường bảo mật, ngăn chặn các cuộc tấn công brute-force.
Việc tuân thủ những best practices này không chỉ giúp bạn xây dựng hệ thống vững chắc mà còn tạo dựng niềm tin với người dùng. Một hệ thống được thiết kế tốt sẽ không chỉ bảo vệ dữ liệu mà còn sẵn sàng đối mặt với các mối đe dọa bảo mật ngày càng phức tạp trong thời đại công nghệ số.
Kết Luận
Authentication và Authorization là những yếu tố cốt lõi trong việc xây dựng một hệ thống bảo mật mạnh mẽ, đặc biệt là trong các ứng dụng Fullstack JavaScript hiện đại. Từ việc phân biệt rõ ràng giữa xác thực và phân quyền, đến tích hợp JWT, triển khai Role-Based Access Control (RBAC) và áp dụng các best practices, mỗi bước đều góp phần bảo vệ dữ liệu và đảm bảo trải nghiệm người dùng tốt hơn.
Tại CyberSoft, chúng tôi hiểu rõ tầm quan trọng của việc bảo mật trong phát triển phần mềm. Các khóa học lập trình Fullstack JavaScript của CyberSoft không chỉ cung cấp kiến thức nền tảng, mà còn giúp học viên tiếp cận các giải pháp bảo mật hiện đại như JWT, RBAC và phân quyền linh hoạt. Học viên sẽ được thực hành trên các dự án thực tế, trang bị đầy đủ kỹ năng để tự tin xây dựng và triển khai các ứng dụng an toàn, chuyên nghiệp.