TẠI SAO NGHỀ LẬP TRÌNH FRONT END LẠI HOT ? NGHỀ FRONT END LÀM GÌ ? LƯƠNG NHIÊU?
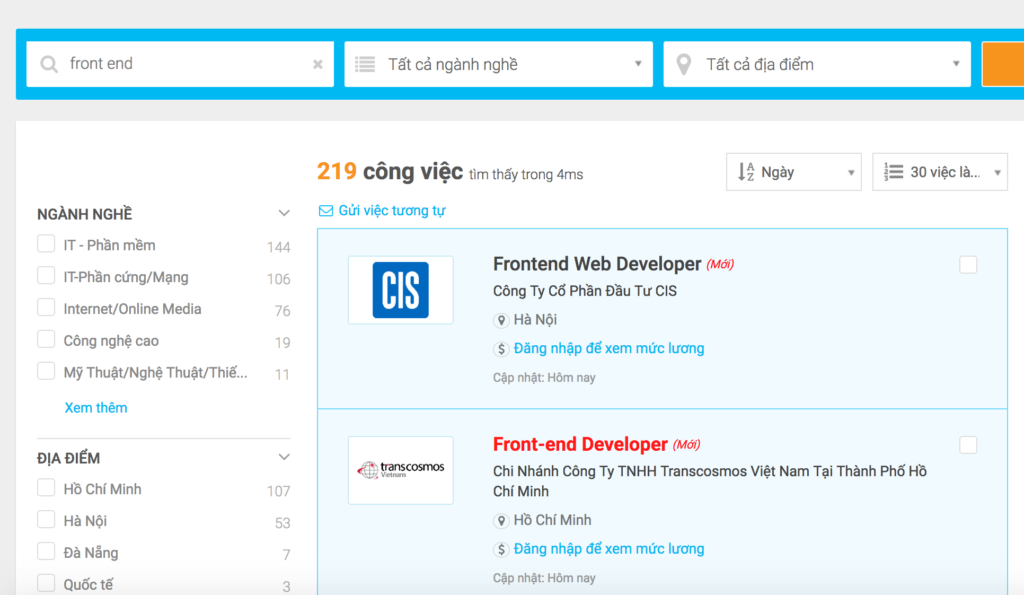
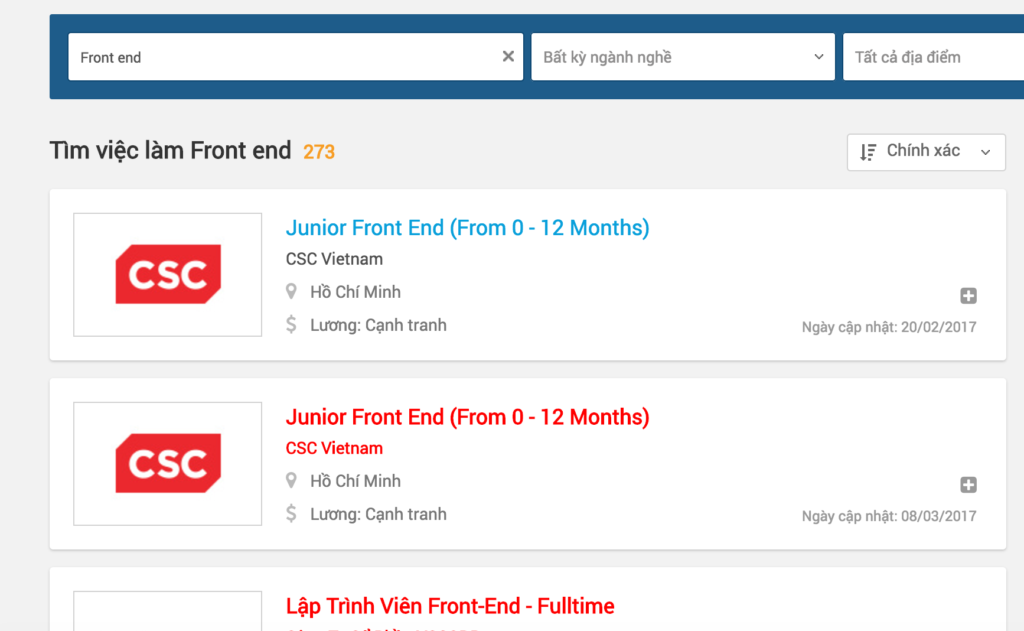
Giờ đây, các bạn chỉ cần gõ từ Lập trình Front End hay Front End developer, các bạn sẽ thấy hàng triệu kết quả xuất hiện. Nó là cái gì mà sao hot vậy?
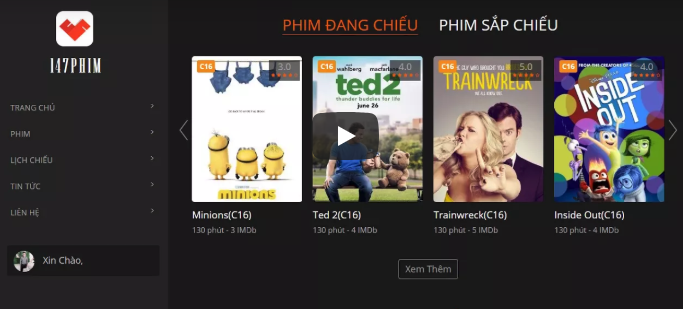
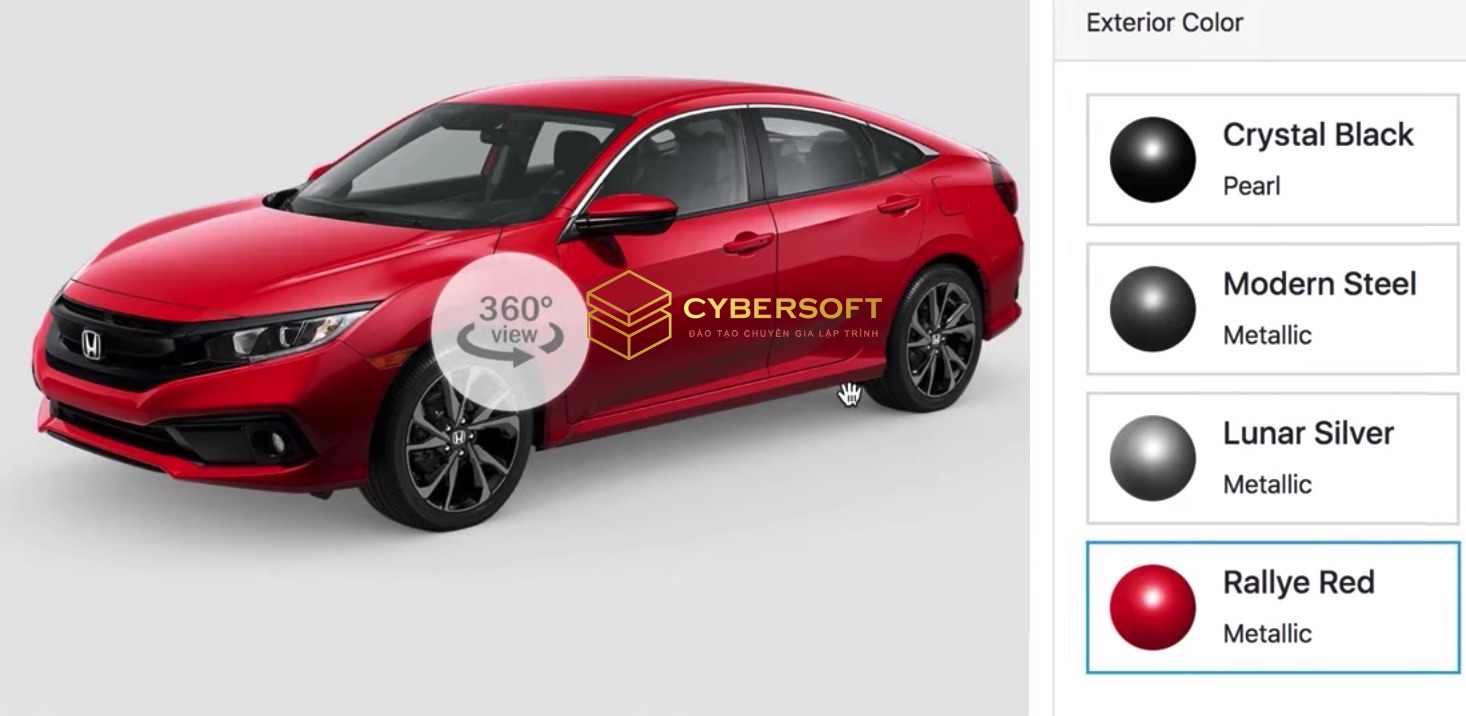
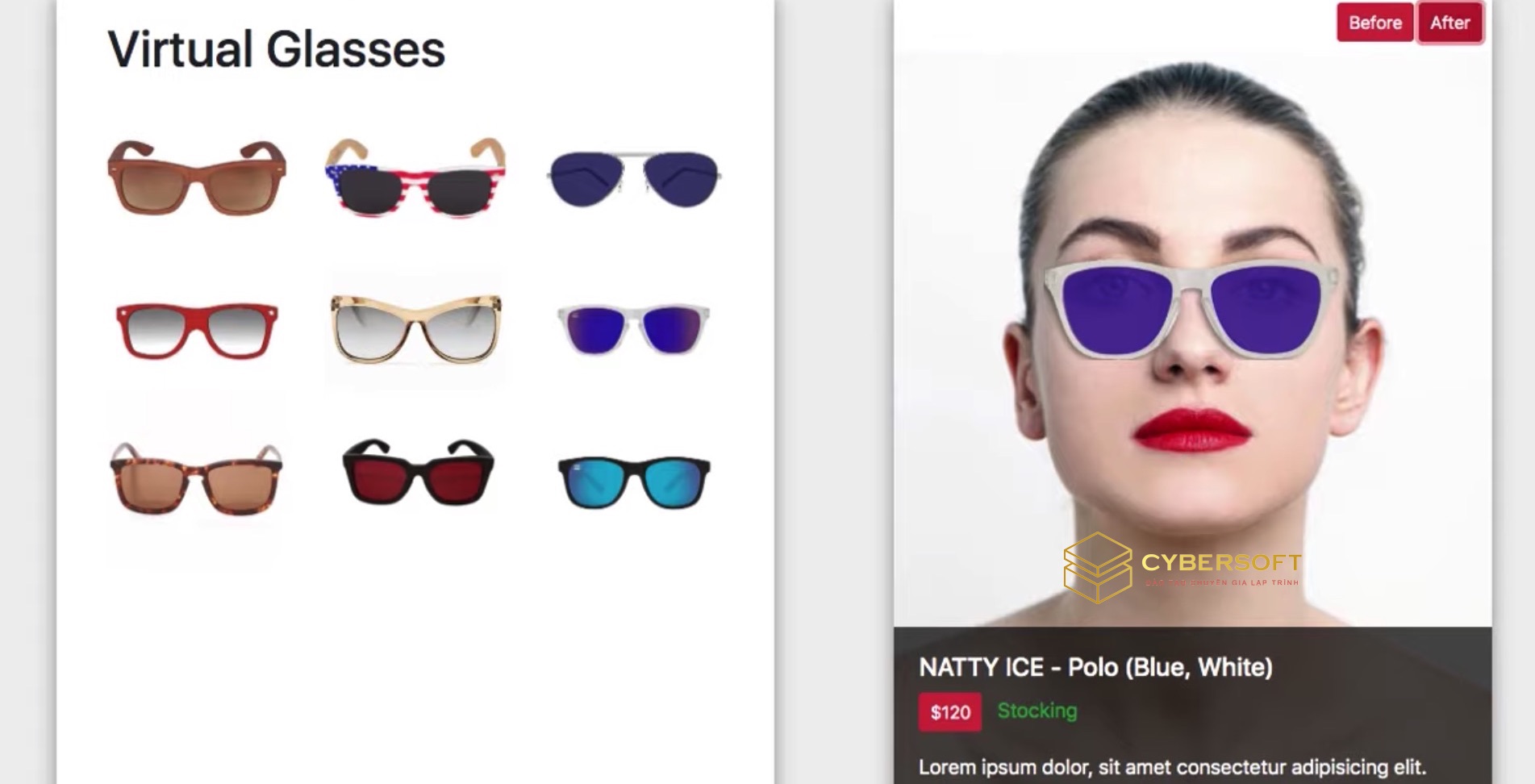
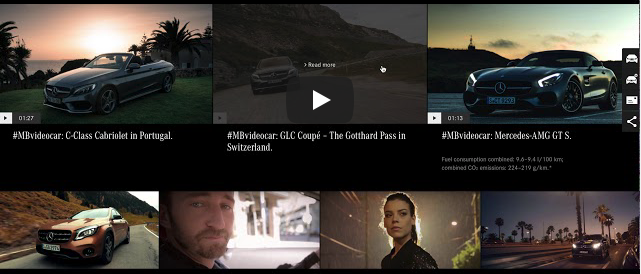
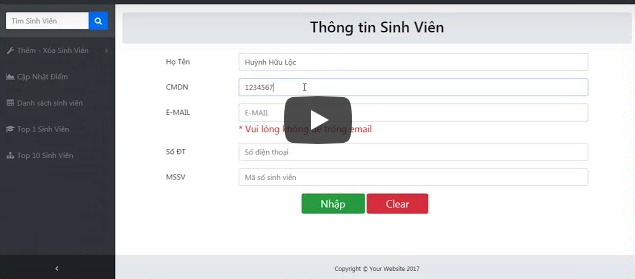
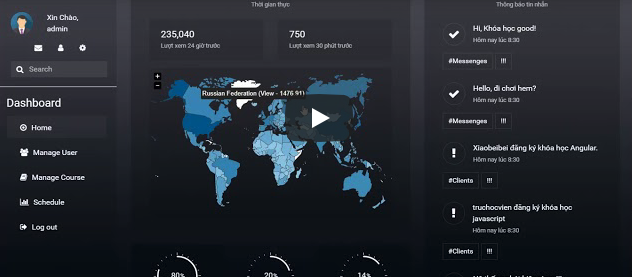
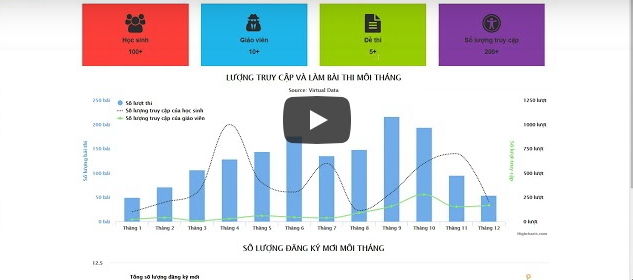
Tất cả các sản phẩm website, cái 'ăn tiền' đối với khách hàng chính là bề ngoài của sản phẩm. Mặc cho cái 'beck ăn - backend" nó có cao siêu bao nhiêu đi chăng nữa, nó có cả triệu chức năng cũng không quan tâm luôn. Bởi vì cái mà khách hàng thấy, cái mà người dùng 'sờ mó' cảm nhận được là cái bề ngoài bóng bẩy của nó và sự tiện dụng, dễ xài của nó.
Do vậy, muốn sản phẩm nhiều người xài, nhiều người truy cập, anh phải trau chút cái Giao diện bên ngoài, phải làm thật sự tiện dụng mới được, không thì sản phẩm của anh bị dẹp ngay, và công ty anh làm 'sập tiệm' .
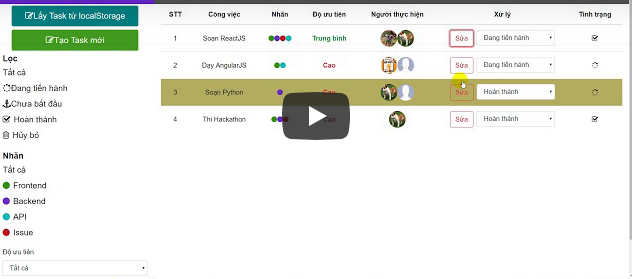
Mà đừng cứ tưởng là Front End De-ve-lốp là ngồi cắt layout là xong, cái này dễ như ăn bánh nhé. Mà dễ vậy sao nhiều vị trí đến lương cả vài ngàn củ Do-nan-trump được ? Phải có lý do đúng không nào? Front End ngoài việc trau chút HTML, CSS, Cắt layout, đây chỉ là chuyện phụ thôi, cái chính là code Javascript, code Jquery, code Ajax, Json, rồi xài framework như Angular, như React JS,... Ăn tiền hay không là nằm ở chỗ này nhé các bạn.
Và thứ cực kì quan trọng nữa, đó chính là kỹ năng năng giải quyết vấn đề, kỹ năng đưa bài toán thực tế vào lập trình là cực kì quan trọng của một thằng 'dev bro' , toàn chỉ nghe là học ngôn ngữ này, ngôn ngữ nọ, mà kỹ năng này không có thì khó mà lên chức cao nổi. Đây là sự sống còn của 'thằng' dev.
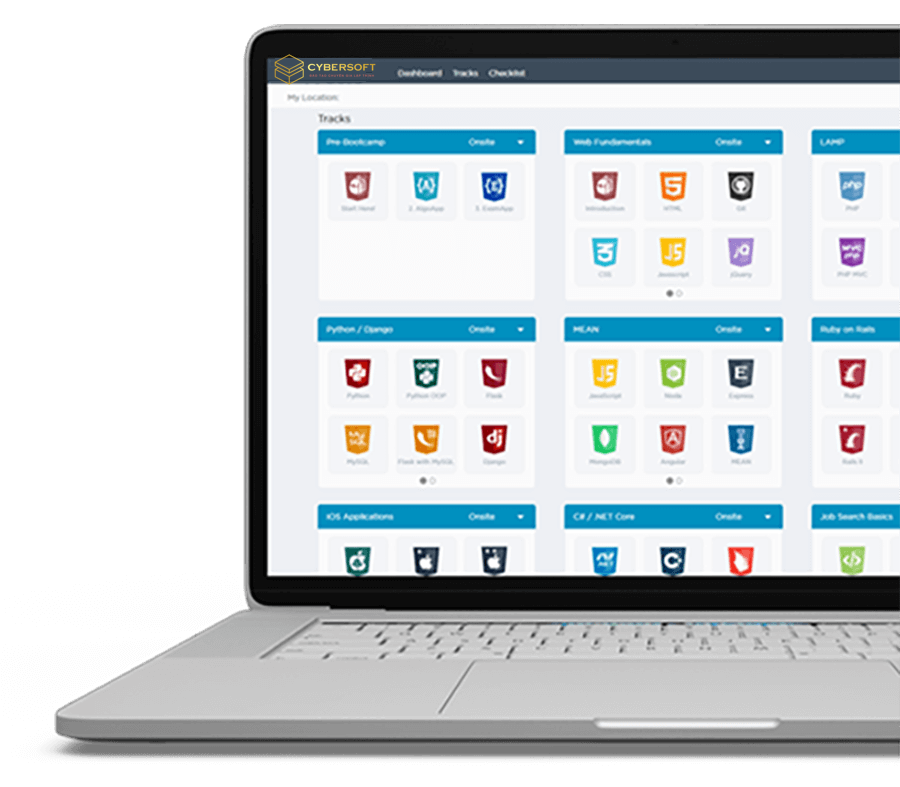
Mà các món này ở trường ko có đâu, vài chỗ thì lung tung, CyberSoft Academy biết được cái nào là tốt nhất cho các bạn, cái nào là học xong demo được, trình chiếu được, khoe với thiên hạ được, nghiên cứu chuyên sâu lên được, tự tin với nhà tuyển dụng, xem CV là 'hốt ngay'.
VÀ LÝ DO BẠN LẬP TRÌNH FRONT END NGAY...
Nhu cầu cao, lương cao, linh hoạt, được săn đón nhiều khiến cho sự phát triển của nghề lập trình Front end trở thành sự lựa chọn tuyệt vời cho sự nghiệp, cho dù bạn bạn mới bắt đầu cho sự chuyên nghiệp hoặc chỉ mới bắt đầu một chương mới.