Top Kỹ Năng Lập Trình Front End Cần Có Để Dễ Xin Việc
Dù bạn đang là sinh viên hoặc đã làm việc trong lĩnh vực công nghệ thông tin với chuyên môn lập trình web thì những kỹ năng dưới đây đều là những yếu tố vô cùng quan trọng và cần thiết để trở thành một lập trình viên Front End xuất sắc, giúp bạn dễ dàng tìm được công việc với mức lương như ý, bởi hầu hết các công ty đều yêu cầu những kỹ năng này khi tuyển dụng.
Công việc của lập trình viên Front-End là gì?
Lập trình web gồm hai phần chính với các yêu cầu kiến thức và kỹ năng công nghệ khác nhau: Frontend và Backend. Frontend chịu trách nhiệm xây dựng phần giao diện người dùng mà người dùng trực tiếp tương tác, trong khi backend quản lý và thực hiện các chức năng của trang web.

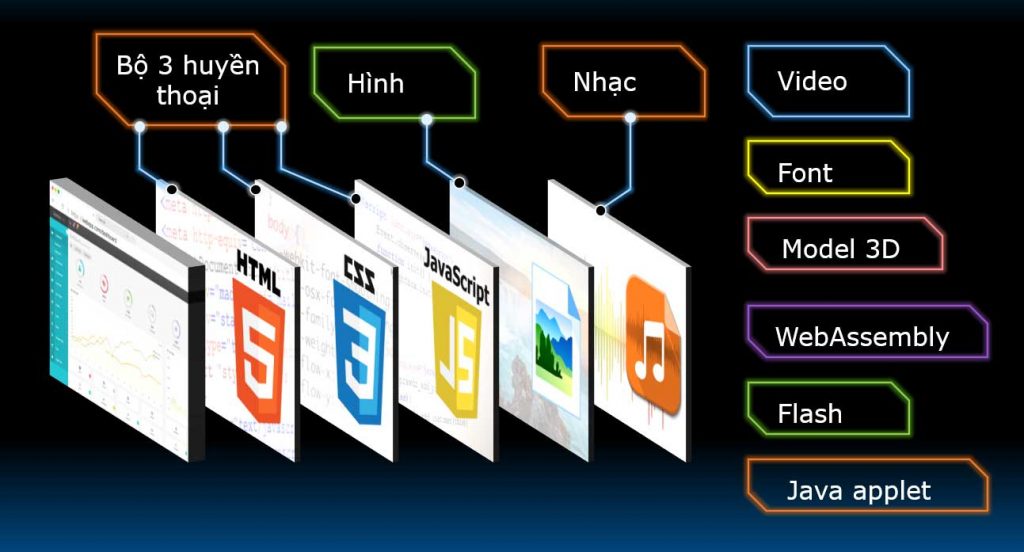
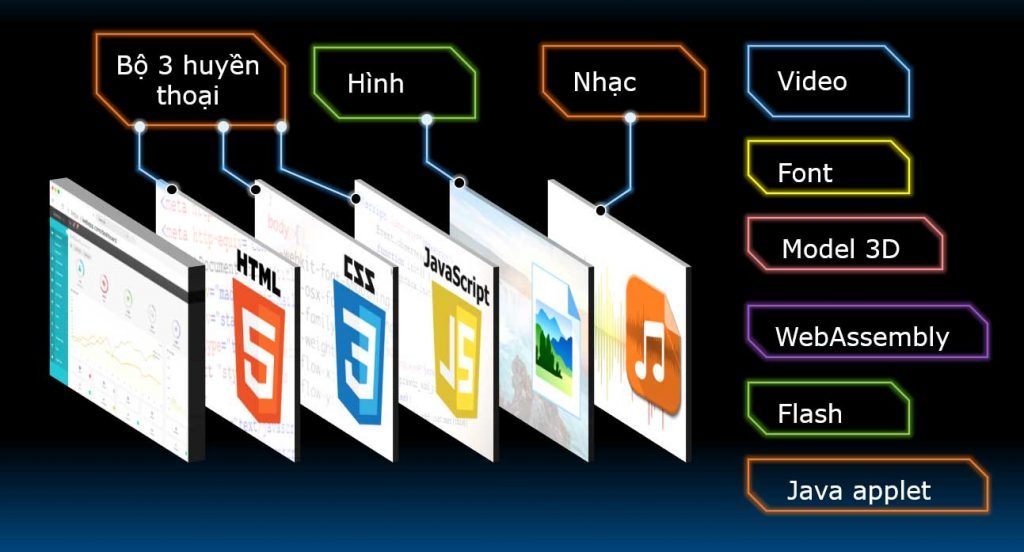
Tưởng tượng trang web là một cơ thể con người, thì HTML có thể được xem như khung xương – phần cơ bản và cần thiết nhất. Tương tự như cơ thể con người cần cơ và gân để hoạt động, một trang web động cũng cần sử dụng JavaScript và các ngôn ngữ lập trình khác. Cuối cùng, để trang web trở nên đẹp mắt và hấp dẫn, chúng ta cần CSS để trang trí giao diện.
Để trở thành một lập trình viên frontend xuất sắc, bạn cần hiểu rõ sự khác biệt giữa các kỹ năng và nhiệm vụ của mình.
HTML/CSS
Thành thạo HTML5 và CSS3 là điều bắt buộc. HTML (HyperText Markup Language) là ngôn ngữ đánh dấu tiêu chuẩn được sử dụng để tạo trang web, đây là phần cơ bản mà bạn cần để phát triển một trang web.
CSS (Cascading Style Sheets) là ngôn ngữ định kiểu được sử dụng để tạo giao diện cho trang web của bạn. HTML tạo nền tảng cho trang web, CSS giúp bạn thiết kế bố cục, màu sắc, font chữ và kiểu dáng.
Cả hai ngôn ngữ này rất quan trọng đối với lập trình viên frontend. Nếu bạn không biết HTML/CSS, bạn không thể làm việc trong lĩnh vực phát triển web.
JavaScript/jQuery/DOM
JavaScript (JS) là ngôn ngữ lập trình cực quan trọng trong lĩnh vực phát triển web. Trong khi HTML và CSS quản lý giao diện trang web, JS quản lý các chức năng.
JavaScript quyết định các tính năng tương tác như âm thanh, video, trò chơi, khả năng cuộn, và các hiệu ứng trên trang web. Bạn cần tìm hiểu về DOM (Document Object Model), một phần không thể thiếu trong lập trình web. DOM cho phép bạn tương tác với các phần tử HTML trong trang web và thay đổi chúng.
Nếu bạn muốn sử dụng JavaScript một cách hiệu quả, bạn có thể học jQuery, một thư viện giúp tối ưu hóa việc sử dụng JS trên trang web của bạn.

CSS và các framework của JavaScript
CSS và các framework JavaScript cung cấp bộ sưu tập các tệp CSS hoặc JS có sẵn để thực hiện nhiều chức năng thông thường. Thay vì bắt đầu từ đầu với CSS và JS, bạn có thể sử dụng các framework như Bootstrap, Foundation (đối với CSS) hoặc React, Angular, Vue.js (đối với JS) để tạo nhanh các trang web và ứng dụng.
Responsive Design (Thiết kế đáp ứng)
Thiết kế đáp ứng là một kỹ năng quan trọng. Điều này đảm bảo rằng trang web của bạn hiển thị và hoạt động một cách tốt trên mọi thiết bị và kích thước màn hình, từ máy tính để bàn đến điện thoại di động và máy tính bảng. Bootstrap, Foundation và CSS Grid là một số công cụ hữu ích cho việc này.
Version Control/Git
Việc sử dụng hệ thống kiểm soát phiên bản (Version Control System) là quan trọng để theo dõi và quản lý mã nguồn của bạn. Git là một trong những hệ thống kiểm soát phiên bản phổ biến nhất. Nó giúp bạn theo dõi các thay đổi trong mã nguồn, làm việc song song với đồng nghiệp, và khôi phục lại phiên bản trước đó nếu cần thiết.
Package Managers và Build Tools
Nắm vững một số công cụ như npm (Node Package Manager) hoặc Yarn để quản lý các thư viện và phụ thuộc trong dự án của bạn. Sử dụng các công cụ như Webpack hoặc Gulp để tối ưu hóa và biên dịch mã nguồn của bạn.
Cơ bản về SEO
Hiểu cách tối ưu hóa trang web của bạn cho công cụ tìm kiếm (SEO) là một lợi thế. Các yếu tố như thẻ tiêu đề, meta description, và URL thân thiện với SEO có thể tạo sự khác biệt trong việc xếp hạng trang web trên các công cụ tìm kiếm như Google.
Kiến thức về Accessibility (Tiếp cận dành cho người khuyết tật)
Hiểu cách làm cho trang web của bạn truy cập được cho người khuyết tật là một yếu tố quan trọng của lập trình frontend. Điều này bao gồm việc sử dụng thẻ HTML đúng cách, tạo mô tả hình ảnh, và đảm bảo rằng trang web có thể truy cập bằng các công cụ hỗ trợ.
Hiểu biết về UX/UI Design (Thiết kế trải nghiệm người dùng/Thiết kế giao diện người dùng)
Nếu bạn hiểu cách làm cho giao diện người dùng trở nên hấp dẫn và dễ sử dụng, bạn có thể tạo ra trải nghiệm người dùng tốt hơn. Điều này bao gồm việc hiểu cách sắp xếp và thiết kế trang web, lựa chọn màu sắc và font chữ, và tạo các yếu tố tương tác thú vị.
Kiên nhẫn và Tinh thần tự học
Cuối cùng, lập trình viên Front End cần có kiên nhẫn và tinh thần tự học. Lĩnh vực công nghệ thông tin liên tục thay đổi và phát triển, vì vậy bạn phải luôn cập nhật kiến thức của mình và học các công nghệ mới.

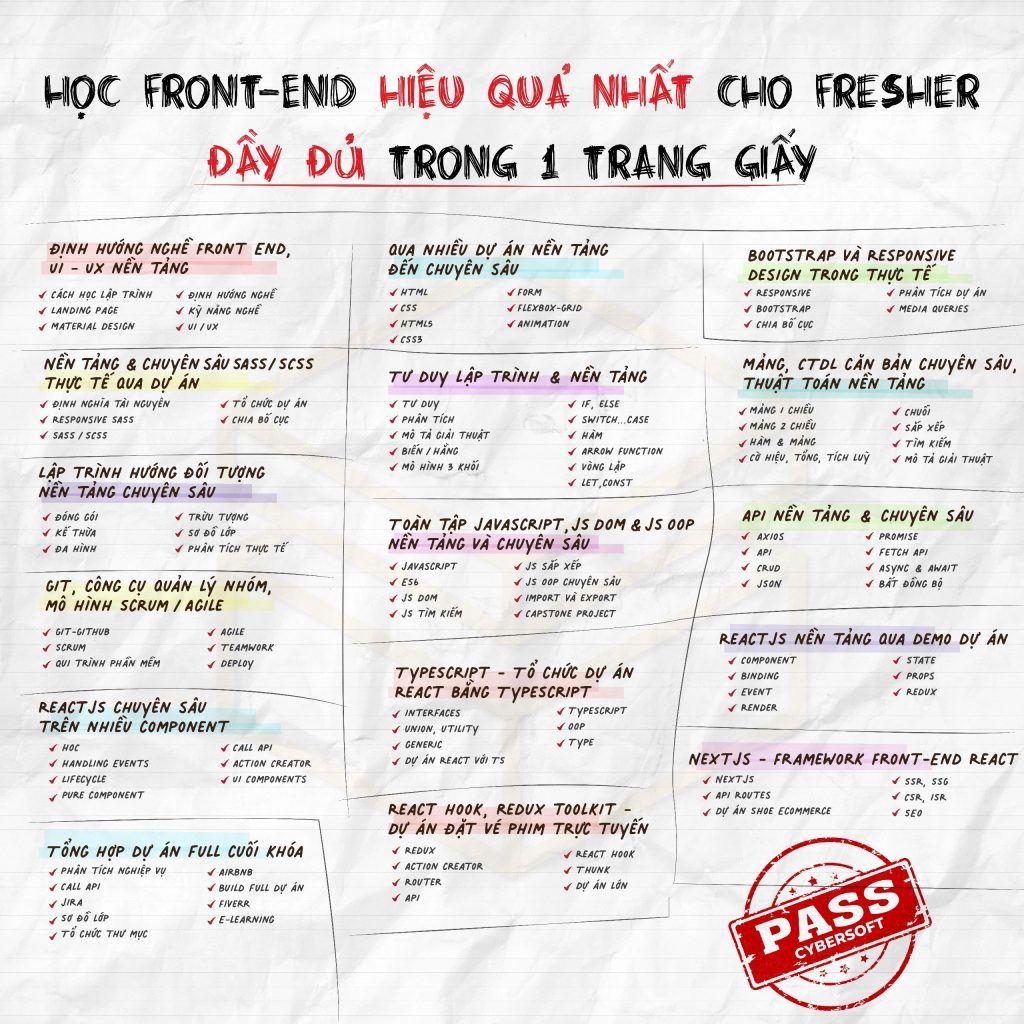
Trên đây là những kỹ năng và kiến thức cần thiết để trở thành một lập trình viên Front End xuất sắc, để bạn hoàn toàn tự tin có đủ kỹ năng apply vào các công việc mơ ước. Hãy nhớ rằng, chỉ có thực hành thường xuyên liên tục mới giúp bạn nâng cao level một cách nhanh nhất. Bên cạnh đó, một lộ trình học bài bản có định hướng ngay từ đầu sẽ giúp tiết kiệm rất nhiều thời gian và chi phí, được định hướng chính xác những gì cần học, tránh lan man mất định hướng trên con đường phát triển sự nghiệp lập trình. Tham khảo chi tiết lộ trình tại ĐÂY!