Bí Quyết Tăng Level Fullstack JavaScript Nhanh Chóng
Chào mừng các bạn đã trở lại với hành trình chinh phục Fullstack JavaScript! Hôm nay, chúng ta sẽ cùng nhau khám phá những bí quyết luyện code – những mẹo giúp bạn tăng level nhanh chóng và hiệu quả. Để trở thành cao thủ trong lĩnh vực này, không chỉ cần luyện tập chăm chỉ mà còn phải có phương pháp đúng đắn và biết chọn bài tập phù hợp với từng giai đoạn phát triển kỹ năng. Khi áp dụng đúng cách và kiên trì, bạn sẽ sớm nắm vững các kỹ năng từ cơ bản đến nâng cao, sẵn sàng đối mặt với mọi thách thức và chinh phục các vị trí lập trình Fullstack đáng mơ ước.
1. Học Code Thực Chiến: Đừng Học Đơn Thuần, Hãy Học Để Giải Quyết Vấn Đề
Học code không chỉ đơn thuần là nắm vững cách viết các câu lệnh mà còn là rèn luyện khả năng tư duy và giải quyết vấn đề thực tế. Chính vì vậy, các công ty thường đánh giá cao những lập trình viên sở hữu cho mình tư duy thực chiến, có thể áp dụng kiến thức mà bản thân đang có vào việc xử lý tình huống cụ thể. Để đạt được điều đó, hãy tập trung luyện tập với các bài tập một cách thường xuyên hoặc tham gia vào các dự án thực tế. Khi tham gia khóa học Fullstack JavaScript tại CyberSoft, bạn sẽ có cơ hội thử sức với những dự án thực tế như:
- Thiết kế giao diện người dùng hấp dẫn và thân thiện cho các trang web thương mại điện tử sử dụng React.js, giúp bạn thành thạo các kỹ năng front-end hiện đại.
- Xây dựng API mạnh mẽ với Node.js và Express.js, hỗ trợ kết nối và trao đổi dữ liệu hiệu quả giữa frontend và backend.
- Thiết kế và quản lý cơ sở dữ liệu MongoDB cho các ứng dụng quản lý khách hàng, cho phép lưu trữ và truy xuất dữ liệu nhanh chóng và hiệu quả.
Trước khi bắt đầu viết code, hãy luôn tự hỏi “Mình đang cố gắng giải quyết vấn đề gì?” Việc này giúp bạn duy trì sự tập trung vào kết quả, từ đó hiểu rõ mục tiêu của từng dòng code và nâng cao hiệu quả trong việc giải quyết các vấn đề phức tạp.
2. Tận Dụng Các Nguồn Luyện Tập Lập Trình
Trên hành trình trở thành lập trình viên Fullstack JavaScript thực thụ, việc chọn đúng tài nguyên luyện tập là một yếu tố quyết định thành công. Trong vô vàn nguồn học tập ngoài kia, việc biết chọn lọc và sử dụng hiệu quả những công cụ phù hợp sẽ giúp bạn tiến bộ nhanh chóng và phát triển toàn diện các kỹ năng cần thiết. Hãy cùng khám phá những “vũ khí” lợi hại nhất giúp bạn tăng cường khả năng giải quyết vấn đề và nâng cao kỹ năng lập trình.
- LeetCode & HackerRank: Hai nền tảng này nổi bật với hàng ngàn bài tập về thuật toán và cấu trúc dữ liệu từ cơ bản đến nâng cao. Đây là nơi lý tưởng để bạn làm quen với các dạng bài phỏng vấn và rèn luyện tư duy logic. Luyện tập trên LeetCode và HackerRank không chỉ giúp bạn củng cố kiến thức lý thuyết mà còn cải thiện khả năng giải quyết các vấn đề phức tạp trong thời gian giới hạn.
- Codewars: Nếu bạn muốn thử thách khả năng JavaScript của mình qua nhiều dạng bài phong phú từ dễ đến khó, Codewars là lựa chọn không thể bỏ qua. Điểm đặc biệt của Codewars là các bài tập ở đây được thiết kế dưới dạng các thử thách, giúp bạn vừa luyện tập kỹ năng viết mã tối ưu vừa nâng cao khả năng tư duy phản biện qua từng cấp độ bài tập.
- CyberSoft Projects: Một điểm độc đáo mà bạn chỉ có thể tìm thấy khi tham gia khóa học Fullstack JavaScript tại CyberSoft là các dự án thực tế. Trong quá trình học, bạn sẽ được làm việc trên các dự án mô phỏng sát với môi trường doanh nghiệp, giải quyết những bài toán có tính ứng dụng cao, từ đó chuyển hóa kiến thức thành kỹ năng thực chiến. Đây chính là “bí kíp” để bạn nắm vững kỹ năng lập trình Fullstack, không chỉ hiểu về lý thuyết mà còn có kinh nghiệm áp dụng hiệu quả trong công việc sau này.
Việc sử dụng đúng các nguồn tài liệu này sẽ giúp bạn xây dựng nền tảng kiến thức vững chắc và khả năng xử lý vấn đề vượt trội những yếu tố mà nhà tuyển dụng luôn tìm kiếm ở một lập trình viên Fullstack.
3. Tăng Cường Tư Duy Code Sạch Với Clean Code
Một trong những dấu hiệu nhận biết cao thủ là code của họ luôn gọn gàng, dễ hiểu và dễ bảo trì. Để trở thành lập trình viên giỏi, hãy luyện tập theo nguyên tắc Clean Code:
- Đặt tên biến rõ ràng: Đừng đặt tên biến một cách ngẫu nhiên như a, b, c. Hãy sử dụng những từ có ý nghĩa như userList, orderData để người đọc dễ hiểu mục đích của biến.
- Viết hàm ngắn gọn: Mỗi hàm chỉ nên thực hiện một nhiệm vụ. Nếu hàm của bạn dài hơn 20 dòng, hãy nghĩ đến việc tách nhỏ.
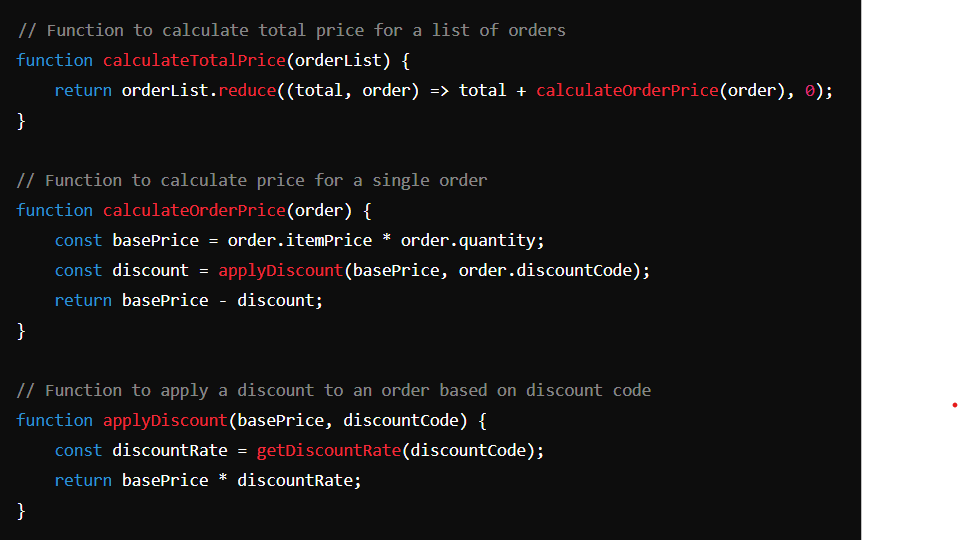
- Tái sử dụng mã nguồn: Đừng lặp lại code nếu có thể tái sử dụng. Hãy viết các hàm hoặc module để sử dụng lại ở nhiều nơi.
- Đặt tên biến rõ ràng và có ý nghĩa: Tránh việc đặt tên biến ngẫu nhiên như a, b, hay c mà không có ý nghĩa rõ ràng. Thay vào đó, hãy dùng những từ ngữ mô tả chính xác chức năng của biến, ví dụ như userList để chỉ danh sách người dùng, hay orderData cho dữ liệu đơn hàng. Cách đặt tên này giúp những người đọc mã sau này dễ dàng hiểu ngay mục đích và công dụng của từng biến, từ đó giảm thiểu sai sót khi chỉnh sửa hoặc bảo trì.
- Viết hàm ngắn gọn và chỉ làm một nhiệm vụ: Một hàm chỉ nên thực hiện một tác vụ cụ thể. Quy tắc này không chỉ giúp mã nguồn của bạn dễ đọc mà còn tăng khả năng tái sử dụng. Nếu bạn nhận thấy một hàm dài hơn 20 dòng, hãy cân nhắc chia nhỏ nó thành nhiều hàm phụ. Điều này không chỉ giúp mã của bạn gọn gàng hơn mà còn giúp hạn chế lỗi, dễ dàng sửa đổi và kiểm thử.
- Tái sử dụng mã nguồn tránh trùng lặp: Một trong những nguyên tắc quan trọng của Clean Code là “DRY” – Don’t Repeat Yourself. Thay vì lặp lại cùng một đoạn mã ở nhiều nơi, hãy nghĩ đến việc viết các hàm hoặc module có thể sử dụng lại. Việc tạo ra các hàm chung và tái sử dụng chúng giúp mã của bạn ngắn gọn, dễ bảo trì, và giảm nguy cơ xảy ra lỗi không mong muốn.

Luyện tập theo các nguyên tắc Clean Code sẽ không chỉ giúp bạn trở thành một lập trình viên giỏi mà còn là điểm cộng rất lớn trong mắt nhà tuyển dụng. Một mã nguồn sạch sẽ, dễ hiểu chính là dấu hiệu của một lập trình viên có tư duy tổ chức và tính cẩn thận cao – những phẩm chất mà bất kỳ nhà tuyển dụng nào cũng đánh giá cao.
4. Đừng Bỏ Qua Testing – Kiểm Thử Để Chắc Chắn 100% Code Chạy Đúng
Kiểm thử code là một bước cực kỳ quan trọng mà bạn không nên xem nhẹ trong quá trình phát triển. Testing không chỉ giúp bạn xác minh rằng những dòng code của mình hoạt động đúng như mong đợi mà còn giúp phát hiện và ngăn ngừa lỗi tiềm ẩn trước khi chúng trở thành vấn đề nghiêm trọng. Một ứng dụng tốt là ứng dụng được kiểm thử kỹ lưỡng để đảm bảo tính ổn định, hiệu suất và dễ bảo trì. Hãy đảm bảo rằng bạn đầu tư thời gian vào các phương pháp kiểm thử sau đây:
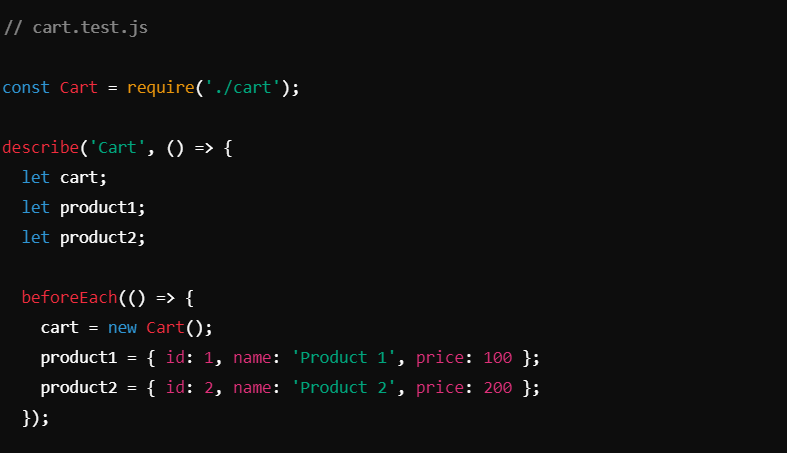
- Unit Test (Kiểm thử đơn vị): Đây là bước kiểm tra các phần nhỏ nhất của chương trình, như các hàm và phương thức riêng lẻ, để đảm bảo chúng hoạt động chính xác. Unit test giúp bạn cô lập và phát hiện lỗi ở từng chức năng, tránh để lỗi nhỏ lẻ ảnh hưởng đến toàn bộ ứng dụng. Bạn có thể sử dụng các công cụ phổ biến như Jest hoặc Mocha để viết unit test cho các phần của mã JavaScript, giúp bạn tiết kiệm công sức sửa lỗi và đảm bảo mỗi thành phần của ứng dụng thực sự hoạt động như dự định.
- Integration Test (Kiểm thử tích hợp): Ở mức độ kiểm thử này, bạn sẽ kiểm tra sự tương tác giữa các module và các thành phần khác trong hệ thống. Integration test giúp đảm bảo rằng khi các phần khác nhau trong ứng dụng giao tiếp với nhau, chúng sẽ hoạt động một cách liền mạch và không phát sinh lỗi. Đối với ứng dụng Fullstack JavaScript, bạn nên viết integration test cho các endpoint API mà bạn xây dựng, mô phỏng cách các thành phần backend và frontend tương tác để đảm bảo toàn bộ quy trình làm việc diễn ra suôn sẻ và ổn định.

Kiểm tra đơn vị với Jest
Hãy Tập Trung, Luyện Tập và Tiến Bộ Mỗi Ngày Cùng CyberSoft!
Nếu bạn muốn luyện các kỹ năng Fullstack JavaScript để có thể tự tin xử lý mọi dự án, CyberSoft sẽ là người đồng hành lý tưởng cùng bạn trên con đường này. Khóa học Fullstack JavaScript tại CyberSoft không chỉ cung cấp kiến thức nền tảng mà còn chú trọng rèn luyện kỹ năng thực chiến, giúp bạn sẵn sàng đối mặt với những thử thách thực tế. Đây chính là bước đệm vững chắc để bạn tỏa sáng và trở thành ứng viên tiềm năng, nổi bật trong mắt nhà tuyển dụng. Đừng bỏ lỡ cơ hội hãy đồng hành cùng CyberSoft để thực hiện hóa mục tiêu sự nghiệp của mình!






