Nghệ Thuật Tối Ưu Giao Diện Người Dùng
Sau khi đã nắm vững các kỹ thuật tối ưu hóa hiệu suất, hôm nay chúng ta sẽ đi sâu vào một lĩnh vực cũng đóng vai trò then chốt trong sự thành công của bất kỳ dự án nào: UI và UX. Trong quá trình phát triển sản phẩm, giao diện người dùng (UI) và trải nghiệm người dùng (UX) là những yếu tố không thể thiếu, không chỉ giúp thu hút người dùng ngay từ cái nhìn đầu tiên mà còn đóng góp quan trọng vào việc giữ chân họ lâu dài. Để đạt được thành công, một ứng dụng không chỉ cần đảm bảo hiệu suất mượt mà, mà còn phải có giao diện trực quan, dễ tiếp cận và trải nghiệm thân thiện, giúp người dùng cảm thấy thoải mái, hài lòng và dễ dàng thao tác.
Việc tối ưu hóa UI/UX là một quá trình đòi hỏi sự chỉnh chu và tỉ mỉ trong từng chi tiết từ cách sắp xếp các thành phần trên giao diện, lựa chọn màu sắc đến trải nghiệm mượt mà khi thao tác. Những yếu tố này không chỉ làm cho ứng dụng của bạn thêm phần ấn tượng mà còn giúp xây dựng niềm tin và sự gắn bó từ người dùng. Hãy cùng tìm hiểu sâu hơn về những phương pháp thiết kế UI/UX hiệu quả, nhằm tạo nên một sản phẩm không chỉ tối ưu về hiệu suất mà còn nổi bật với giao diện hấp dẫn và trải nghiệm đáng nhớ trong mắt người dùng!
1. Thấu Hiểu Sâu Về UI và UX

- UI (User Interface): Giao Diện Người Dùng, thường gọi tắt là UI, là toàn bộ những thành phần mà người dùng trực tiếp nhìn thấy và tương tác khi sử dụng ứng dụng. Các yếu tố chính của UI bao gồm màu sắc, nút bấm, kiểu chữ, biểu tượng và bố cục tổng thể – tất cả những chi tiết này phải được thiết kế tỉ mỉ và hài hòa để không chỉ tạo ấn tượng mạnh mẽ mà còn giúp người dùng thao tác dễ dàng, thuận tiện. Mục tiêu của UI là giúp sản phẩm trở nên trực quan và thân thiện, hướng dẫn người dùng một cách tự nhiên.
- UX (User Experience): Trải Nghiệm Người Dùng, hay UX, là cảm nhận tổng thể mà người dùng có được khi tương tác với ứng dụng. Đây không chỉ là cảm giác thoải mái hay hiệu quả khi hoàn thành một tác vụ, mà còn là sự hài lòng trong suốt hành trình trải nghiệm. Một trải nghiệm người dùng xuất sắc không chỉ giúp người dùng đạt được mục tiêu nhanh chóng mà còn để lại ấn tượng tốt đẹp, khiến họ muốn quay lại sử dụng sản phẩm trong tương lai.
- Code khi đi làm: Tập trung vào việc giải quyết các vấn đề thực tế của doanh nghiệp, phục vụ khách hàng hoặc cải thiện hiệu suất hệ thống. Các yêu cầu thường phức tạp, thay đổi liên tục
Trong thiết kế một giao diện đẹp, ấn tượng có thể thu hút sự chú ý của người dùng ngay từ đầu nhưng chính trải nghiệm người dùng mượt mà và dễ chịu mới là yếu tố giữ chân họ. Khi UI và UX phối hợp nhịp nhàng, ứng dụng không chỉ trở nên nổi bật và thu hút mà còn xây dựng giá trị bền vững trong lòng người dùng. Một UI đẹp nhưng chưa tối ưu về UX có thể khiến người dùng cảm thấy khó khăn khi sử dụng. Ngược lại, nếu UX tốt mà UI không ấn tượng ứng dụng sẽ thiếu sức hút. Chỉ khi UI và UX đạt đến sự hài hòa, ứng dụng của bạn mới thực sự thành công trong việc gây dựng lòng tin và giữ chân người dùng lâu dài.
2. Quy Tắc Vàng Khi Thiết Kế UI/UX
2.1 Tính Tối Giản (Simplicity)
Một giao diện tối giản mang lại trải nghiệm trực quan, giúp người dùng nhanh chóng tìm thấy thông tin họ cần mà không bị phân tâm hay cảm thấy quá tải. Tính tối giản không đồng nghĩa với việc loại bỏ mọi chi tiết mà là sắp xếp có chọn lọc để giữ lại các yếu tố cần thiết để nhằm đạt được sự rõ ràng trong bố cục. Khi thiết kế, hãy tránh nhồi nhét quá nhiều nội dung và yếu tố trên một màn hình. Thay vào đó, ưu tiên khoảng trắng (whitespace) một cách thông minh, tạo ra các vùng nghỉ cho mắt và nhấn mạnh những yếu tố quan trọng. Một giao diện được thiết kế đơn giản nhưng tinh tế sẽ giúp người dùng cảm thấy thoải mái và tập trung hơn vào nhiệm vụ chính mà không gặp khó khăn trong việc điều hướng.
Lợi ích: Thiết kế tối giản không chỉ làm cho ứng dụng dễ sử dụng mà còn góp phần cải thiện tốc độ tải trang, giảm thiểu những yêu cầu về tài nguyên, mang lại trải nghiệm mượt mà hơn, đặc biệt trên các thiết bị di động có hiệu suất thấp hơn.
Ví dụ: Thay vì nhồi nhét quá nhiều nút bấm và thông tin trên màn hình, hãy chỉ hiển thị những gì thực sự cần thiết. Sử dụng whitespace (khoảng trắng) để làm nổi bật các thành phần quan trọng.
Code khi đi làm: Quy mô lớn, phải tích hợp với nhiều hệ thống khác nhau. Bạn sẽ phải làm việc trên các dự án với hàng triệu dòng code, yêu cầu sự tương tác với nhiều phần mềm và dịch vụ khác.

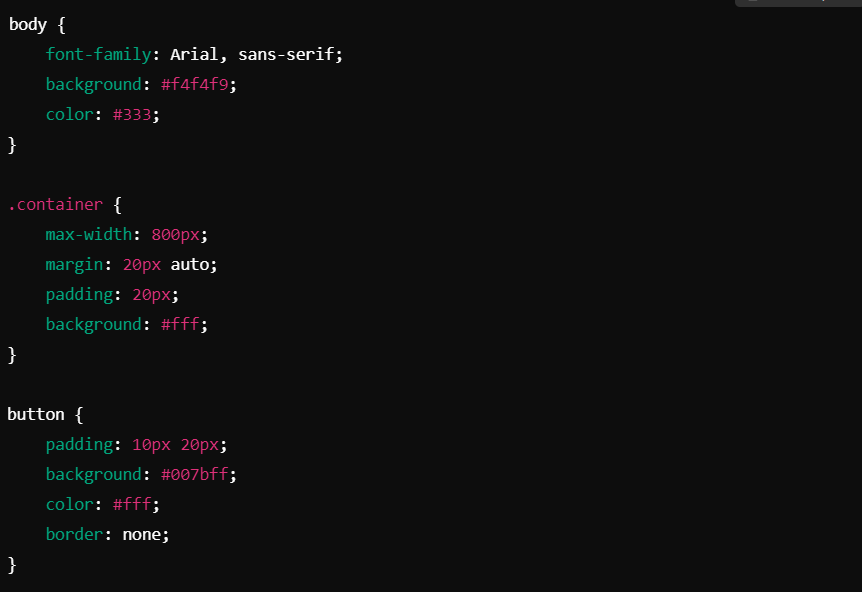
Code mẫu sử dụng CSS để tạo giao diện tối giản:
2.2 Tính Thống Nhất (Consistency)
Tính thống nhất trong giao diện và trải nghiệm người dùng không chỉ giúp ứng dụng trở nên chuyên nghiệp mà còn gia tăng khả năng sử dụng. Khi các yếu tố như màu sắc, kiểu chữ, bố cục và các thành phần hoạt động đồng nhất trên tất cả các trang và tính năng, người dùng sẽ dễ dàng nhận ra và cảm thấy quen thuộc với ứng dụng ngay từ lần đầu tiên. Thiết kế nhất quán giúp giảm thiểu thời gian làm quen, tạo ra một trải nghiệm liền mạch, mượt mà và không gián đoạn. Điều này không chỉ mang lại cảm giác thoải mái, mà còn giúp xây dựng sự kết nối lâu dài giữa người dùng và ứng dụng, nâng cao sự gắn kết và mức độ trung thành của người dùng.
Lợi ích: Khi người dùng truy cập vào một trang web có giao diện nhất quán, họ sẽ dễ dàng nhận ra và hiểu cách thức sử dụng các phần khác nhau, ngay cả khi lần đầu tiếp cận. Việc duy trì thiết kế đồng nhất giúp họ nhanh chóng bắt cấu trúc trang web và tìm thấy thông tin cần thiết mà không cần phải học lại cách điều hướng.
Ví dụ: Nếu bạn dùng một kiểu nút cho trang chính, hãy giữ nguyên kiểu nút đó cho các trang khác để tránh gây nhầm lẫn.
2.3 Tốc Độ Tải Nhanh (Performance)
Người dùng luôn mong muốn được hưởng lợi và nhanh chóng và không ai muốn phải chờ đợi quá lâu. Một ứng dụng có tốc độ tải chậm không chỉ gây khó chịu mà còn dễ dàng khiến người dùng từ bỏ, nhất là khi họ đang tìm kiếm hiệu quả. Nếu trang của bạn bị mất quá nhiều thời gian để tải xuống, người dùng sẽ không tiếp tục chuyển sang lựa chọn khác. Vì vậy, tối ưu hoá hiệu suất và cải thiện tốc độ tải là yếu tố quan trọng để giữ chân người dùng, giúp họ có trải nghiệm mượt mà và liên tục, đồng thời giảm tỷ lệ thoát và tăng khả năng tương tác với ứng bạn sử dụng.
Lợi ích: Tăng lượng người dùng nếu ứng dụng tải nhanh giúp người dùng cảm thấy thoải mái và hài lòng, tránh sự dồi dào khi phải chờ đợi lâu. Điều này giúp giữ chân người dùng lâu hơn và khuyến khích họ quay lại trong tương lai.
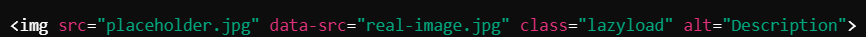
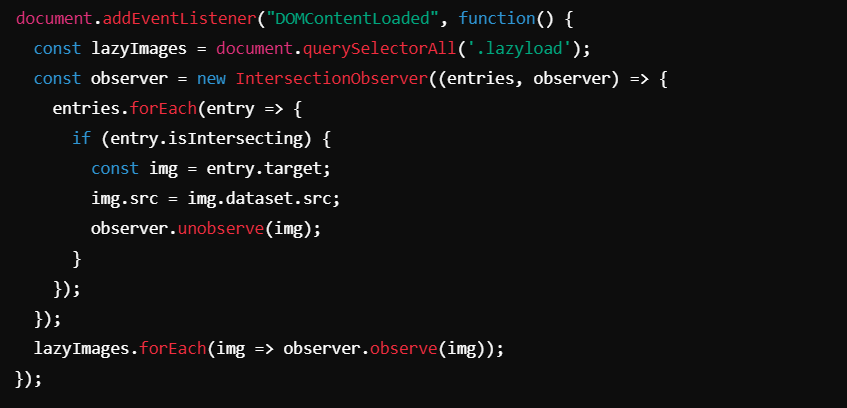
Ví dụ: Tối ưu hóa hình ảnh, sử dụng lazy loading, và giảm thiểu các đoạn mã không cần thiết để tăng tốc độ tải trang.


3. Các Công Cụ Hỗ Trợ Thiết Kế UI/UX
Khi nói đến thiết kế UI/UX, việc lựa chọn đúng công cụ là vô cùng quan trọng. Các công cụ này giúp bạn không chỉ tạo ra giao diện đẹp mắt mà còn tối ưu hóa trải nghiệm người dùng một cách hiệu quả. Dưới đây là ba công cụ phổ biến và mạnh mẽ mà mọi nhà thiết kế đều cần phải biết:
C
- Figma: Đây là một trong những công cụ thiết kế UI/UX mạnh mẽ và phổ biến nhất hiện nay. Figma không chỉ dễ sử dụng mà còn cung cấp đầy đủ các tính năng hỗ trợ từ thiết kế giao diện, tạo wireframe, đến việc xây dựng prototype và mockup. Điều đặc biệt ở Figma là khả năng làm việc nhóm đồng thời trên cùng một dự án, giúp cải thiện quy trình thiết kế và tăng cường hiệu quả làm việc. Figma còn hỗ trợ các plugin hữu ích, giúp tự động hóa một số công việc, từ đó tiết kiệm thời gian cho người thiết kế.
- Adobe XD: Adobe XD là công cụ thiết kế và prototyping mạnh mẽ của Adobe, được tích hợp đầy đủ các tính năng cần thiết để tạo ra giao diện trực quan và mượt mà. Với Adobe XD, bạn có thể dễ dàng thiết kế, chỉnh sửa và xây dựng các giao diện động, đồng thời thử nghiệm các tính năng và tương tác trong thời gian thực. Các tính năng như tạo artboard, chế độ xem trực quan, và khả năng chia sẻ thiết kế với nhóm giúp Adobe XD trở thành lựa chọn tuyệt vời cho các nhà thiết kế chuyên nghiệp.
- Chrome DevTools: Đây là công cụ không thể thiếu trong quá trình phát triển và chỉnh sửa giao diện web. Chrome DevTools cho phép bạn kiểm tra và chỉnh sửa trực tiếp các phần tử CSS trên trình duyệt, giúp bạn nhanh chóng thử nghiệm và điều chỉnh giao diện mà không cần phải reload lại trang. Công cụ này cực kỳ hữu ích khi bạn muốn kiểm tra sự thay đổi của các yếu tố UI trong thời gian thực, đồng thời hỗ trợ kiểm tra hiệu suất của website và phát hiện các vấn đề có thể xảy ra.
Mỗi công cụ đều có những ưu điểm riêng, và việc lựa chọn công cụ phù hợp sẽ giúp quá trình thiết kế UI/UX trở nên mượt mà và hiệu quả hơn.
4. Thử Nghiệm Và Cải Tiến UI/UX
Một giao diện người dùng (UI) hoặc trải nghiệm người dùng (UX) hoàn hảo không thể đạt được ngay từ lần đầu tiên. Để tạo ra một ứng dụng thực sự tối ưu, bạn cần phải liên tục thử nghiệm và cải tiến dựa trên các phản hồi từ người dùng. Dưới đây là hai phương pháp thử nghiệm quan trọng giúp bạn nâng cao chất lượng UI/UX:
C
- null
- A/B Testing (Kiểm thử A/B): Đây là một kỹ thuật thử nghiệm mạnh mẽ giúp bạn so sánh hai phiên bản khác nhau của một trang web hoặc ứng dụng. Trong thử nghiệm A/B, bạn chia người dùng thành hai nhóm và cho họ trải nghiệm hai phiên bản giao diện khác nhau. Sau đó, bạn sẽ phân tích kết quả để xem phiên bản nào mang lại hiệu quả tốt hơn về mặt tỷ lệ chuyển đổi, thời gian tương tác hoặc bất kỳ chỉ số nào bạn muốn tối ưu. Phương pháp này giúp bạn xác định rõ ràng đâu là yếu tố thực sự thu hút người dùng và mang lại trải nghiệm tốt nhất.
- User Feedback (Phản Hồi Người Dùng): Một trong những cách hiệu quả nhất để cải tiến UI/UX là thu thập phản hồi trực tiếp từ người dùng. Bạn có thể sử dụng các khảo sát trực tuyến, phỏng vấn người dùng hoặc tích hợp các công cụ thu thập phản hồi ngay trong ứng dụng để hiểu rõ hơn về những khó khăn mà họ gặp phải khi sử dụng. Những phản hồi này không chỉ giúp bạn nhận ra các vấn đề chưa được giải quyết mà còn mang lại những gợi ý quý giá để nâng cấp giao diện và trải nghiệm người dùng. Việc lắng nghe người dùng là chìa khóa giúp bạn cải tiến sản phẩm liên tục và tạo ra một ứng dụng ngày càng hoàn thiện hơn.
Bằng cách áp dụng các phương pháp thử nghiệm và cải tiến này, bạn có thể không ngừng nâng cao chất lượng giao diện và trải nghiệm người dùng, từ đó tạo ra một ứng dụng không chỉ đẹp mắt mà còn dễ sử dụng và đáp ứng đúng nhu cầu của người dùng.
5. Tích Hợp UI/UX Vào Dự Án Fullstack JavaScript
Tại CyberSoft, chúng tôi không chỉ dạy bạn cách viết code mà còn giúp bạn phát triển các kỹ năng thiết kế UI/UX để tạo ra những ứng dụng không chỉ hoạt động mượt mà mà còn gây ấn tượng với người dùng ngay từ cái nhìn đầu tiên. Trong các dự án thực tế của khóa học Fullstack JavaScript, bạn sẽ có cơ hội học và áp dụng các nguyên tắc thiết kế UI/UX vào việc phát triển sản phẩm hoàn chỉnh:
- Thiết Kế UI/UX từ Ý Tưởng Đến Triển Khai: Bạn sẽ được hướng dẫn sử dụng các công cụ thiết kế mạnh mẽ như Figma để tạo ra các wireframe, prototype, và mockup. Từ việc phác thảo ý tưởng ban đầu, bạn sẽ học cách chuyển chúng thành những giao diện trực quan, dễ sử dụng, và thu hút người dùng. Điều này giúp bạn không chỉ hiểu rõ quy trình thiết kế mà còn biết cách áp dụng các công cụ trong thực tế.
- Áp Dụng Các Nguyên Tắc UI/UX Trong Phát Triển Ứng Dụng: Sau khi thiết kế giao diện, bạn sẽ được học cách áp dụng các nguyên tắc UI/UX vào mã nguồn của dự án. Bạn sẽ thực hành việc chọn màu sắc, font chữ, hình ảnh sao cho phù hợp với nhu cầu người dùng, đồng thời tối ưu hóa giao diện để người dùng có trải nghiệm tốt nhất trên các thiết bị khác nhau. Từ desktop đến mobile, mỗi trải nghiệm đều cần được tối ưu để đem lại sự nhất quán và dễ dàng sử dụng.
Hành Trình Tối Ưu UI/UX Bắt Đầu Ngay Hôm Nay!
Một sản phẩm tốt không chỉ dừng lại ở việc hoạt động hiệu quả mà còn cần tạo ấn tượng và mang lại trải nghiệm tuyệt vời cho người dùng. Đầu tư vào UI/UX chính là cách bạn xây dựng giá trị dài hạn cho mọi dự án của mình. Hãy để CyberSoft giúp bạn nắm vững những kỹ năng quan trọng này! Tham gia khóa học Fullstack JavaScript, bạn sẽ không chỉ học cách lập trình mà còn làm chủ nghệ thuật thiết kế giao diện và trải nghiệm người dùng yếu tố quyết định sự thành công của mọi sản phẩm công nghệ.






